DaVinciResolveのカラーページでノードを簡単に別クリップに割り当てるNodeGraph使い方

カラーグレーディングでめっちゃ便利めっちゃ簡単な別ノードへのコピペ(ドラッグ&ドロップ)方法
やり方はYouTubeのショートにも上げましたので、動画で確認されたい方はそちらも是非ご覧ください。
調整済みのノードツリーから必要なノードだけを選んで別クリップに適用する方法
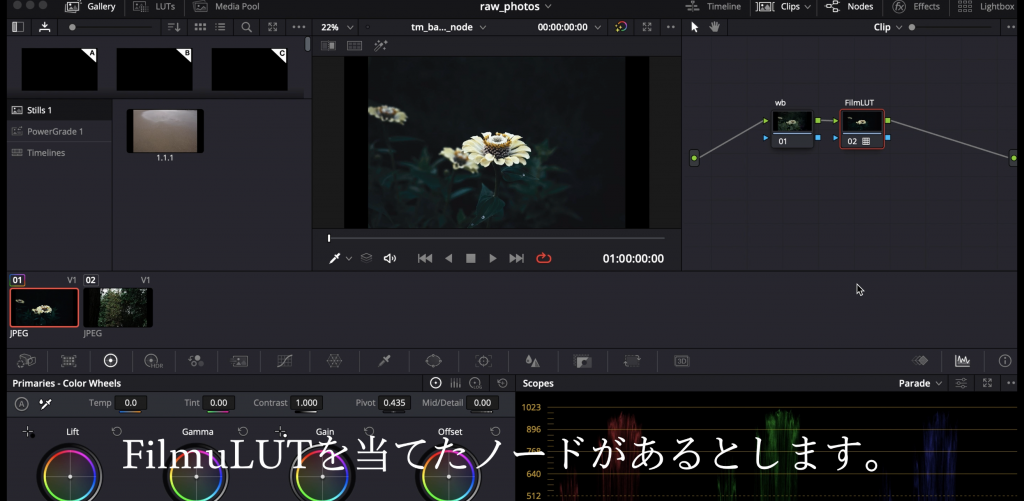
工程その1:まず、あらかじめ調整したノードを表示します。ここでは仮にFilmLUTを当てた花が調整済のnodeだと仮定します。
この、Film LUTで調整済みのnodeの値を別のクリップ(ここの例では森林の画像)に当てはめます。もちろん、LUTでなくてもOK(たとえばハイライトの調整をしたノードだとか、コントラストを適用したノードとか)

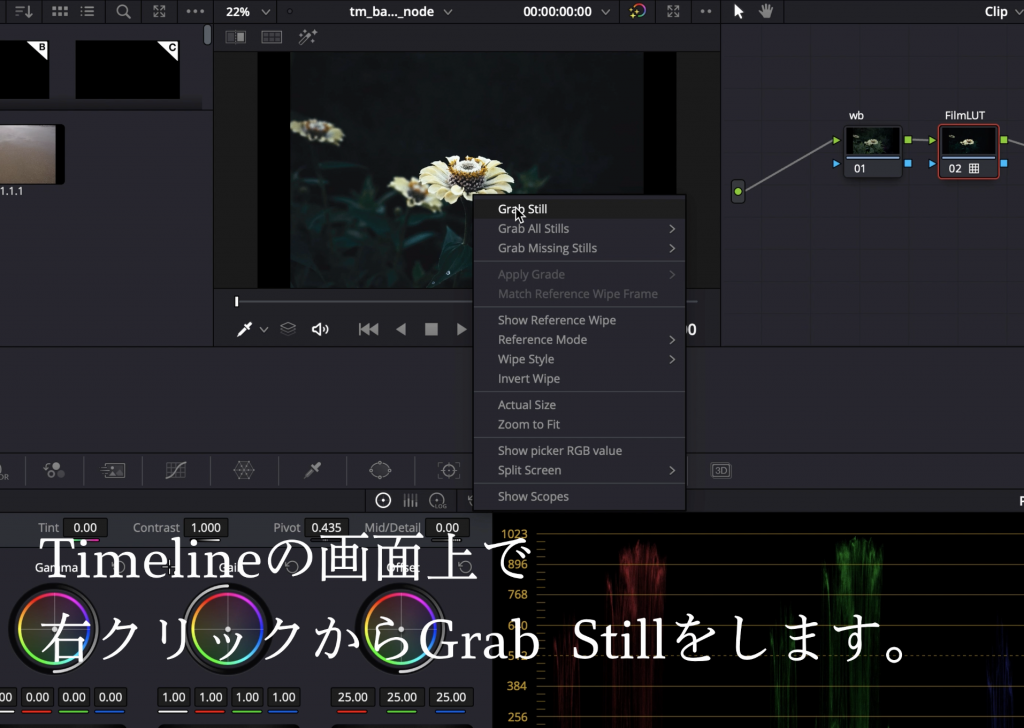
工程その2:Film LUTを当てて調整済みのnodeを選択しタイムライン上の画面に表示します。そして、その画面上で右クリックメニューを開きます。ここでは花の上ですね。
右クリックして現れたメニューから『Grab Still』という項目を選びます↓

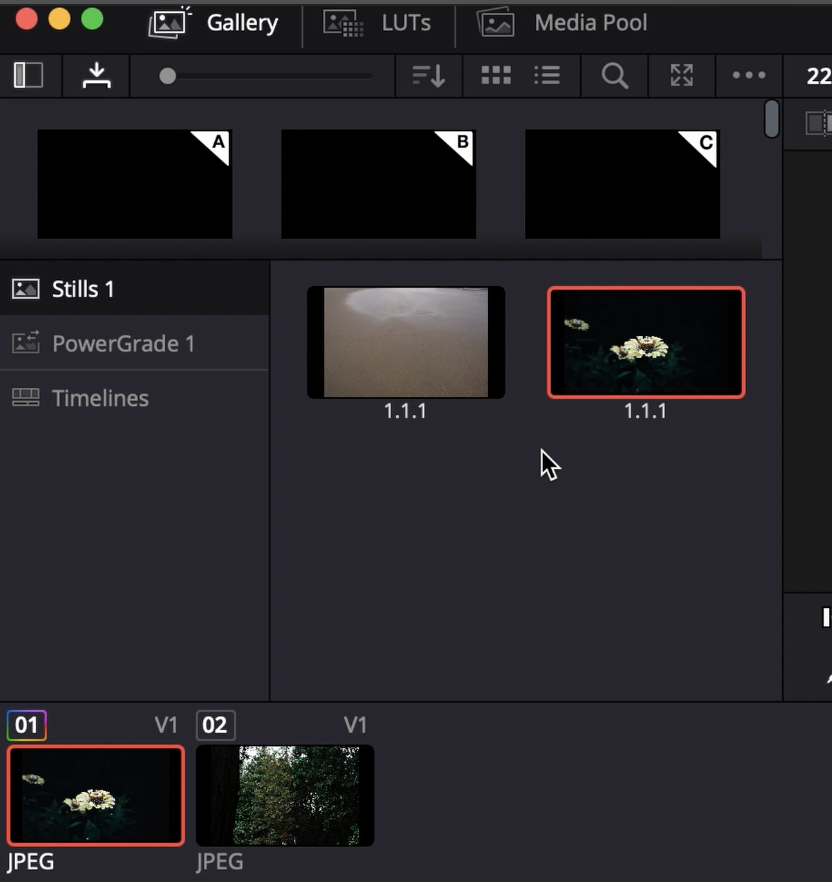
すると、表示されている画面のノードがGalleryページのstill欄に表示されます。Galleryページが表示されていない方は、画面左上のGalleryというタブをクリックしてください↓

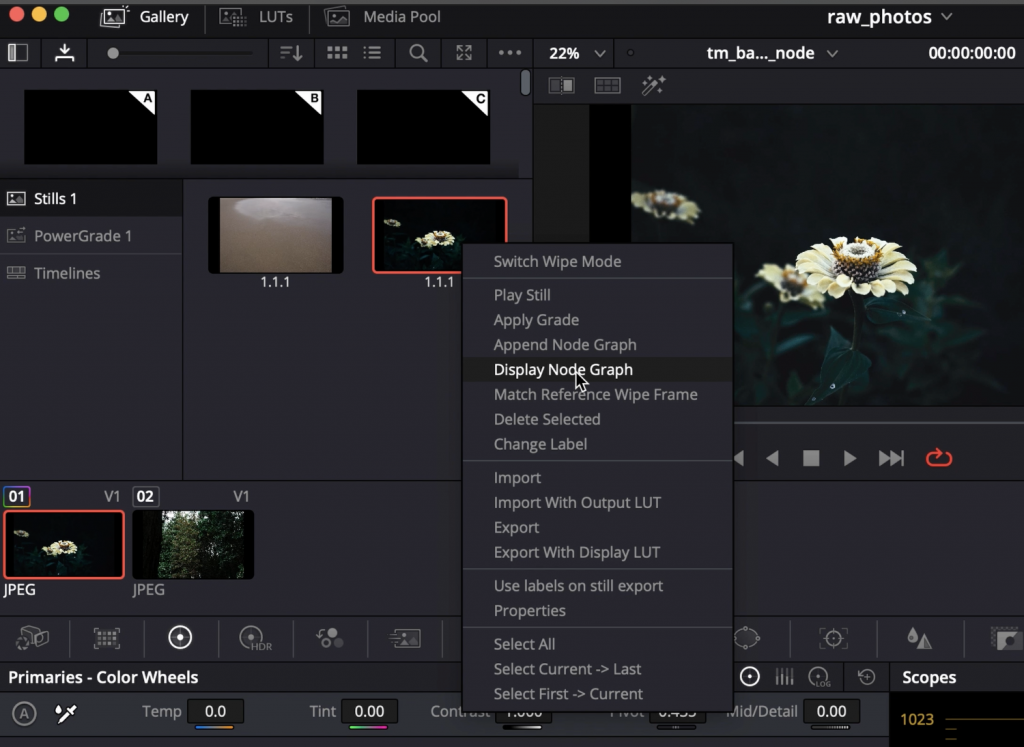
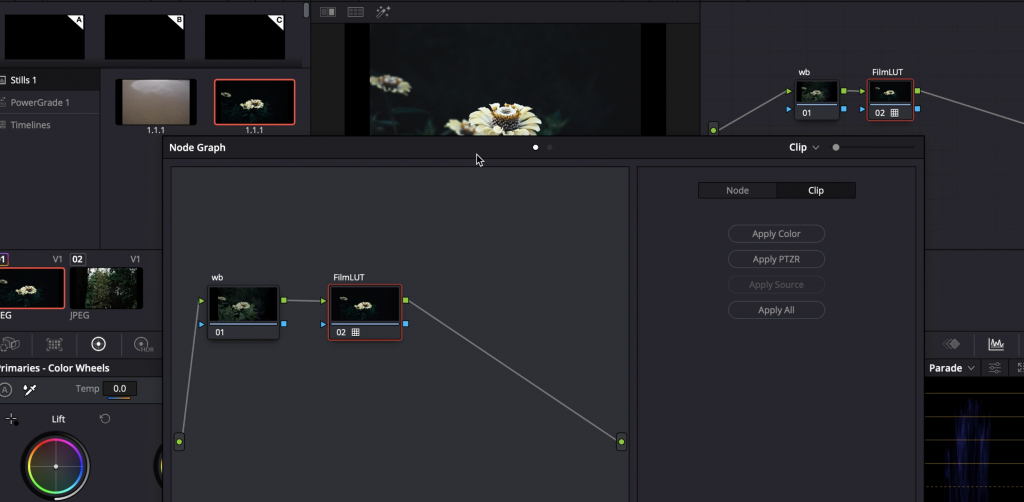
工程その3:ギャラリーページに表示された先ほどのstill上で右クリックします。↓の小さい赤枠のクリップ上です。すると右クリックメニューに『Display Node Graph』という項目があるのでそれを選びます↓

工程その4:『Display Node Graph』がポップアップ画面に表示されると、stillで作成したノードツリーが画面に現れます↓

工程その5 :このポップアップ画面を表示したまま、次に調整したいクリップ(ここでは森林の映像)を選択します。もしタイムラインに並べた他のクリップ一覧が表示されていない方は画面右上あたりにあるClipのタブを押してみてください↓

調整したいクリップを選んだら、ノードツリーが表示されます。(こちら画面ではノードがまだ一つだけです)
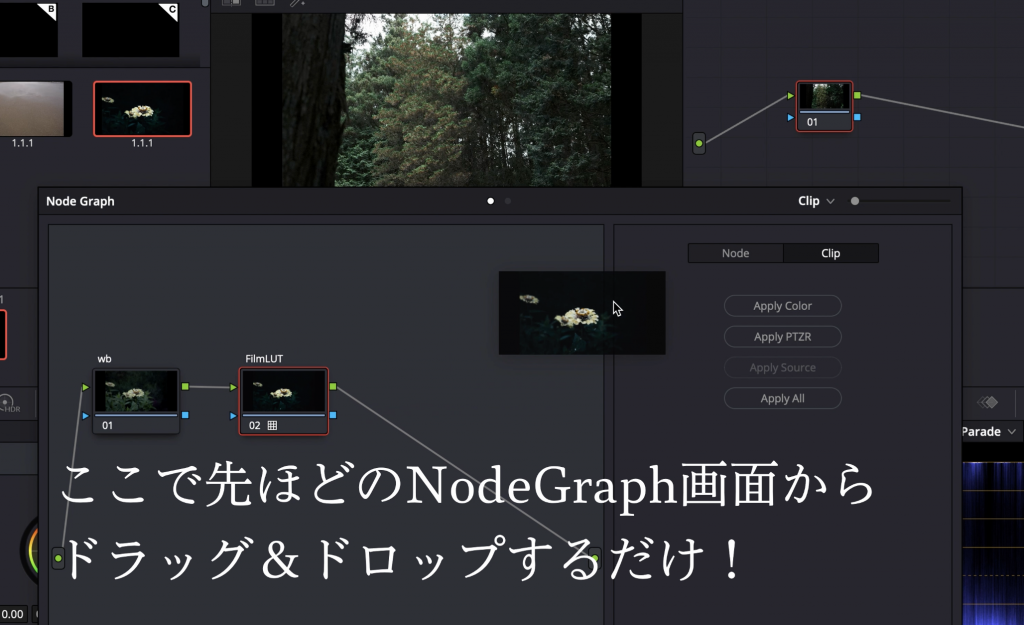
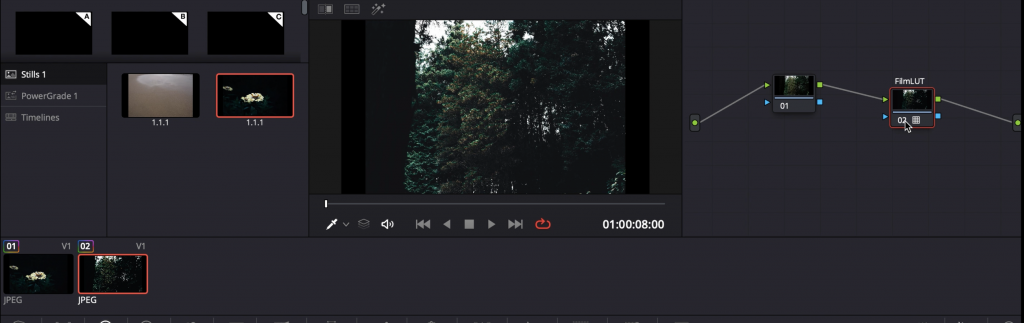
そこへ、先ほど表示させたNode Graph画面の中から『FilmLUT』を適用済みのノードをドラッグ&ドロップで引きずっていきます。そのまま、調整したいクリップのノード上で離すとノードツリーにFilmLUTのnodeが適用されます。下の画像はLUTを当てた花のnodeをドラッグで右上方面の森林のnodeへ引きずっている最中です↓

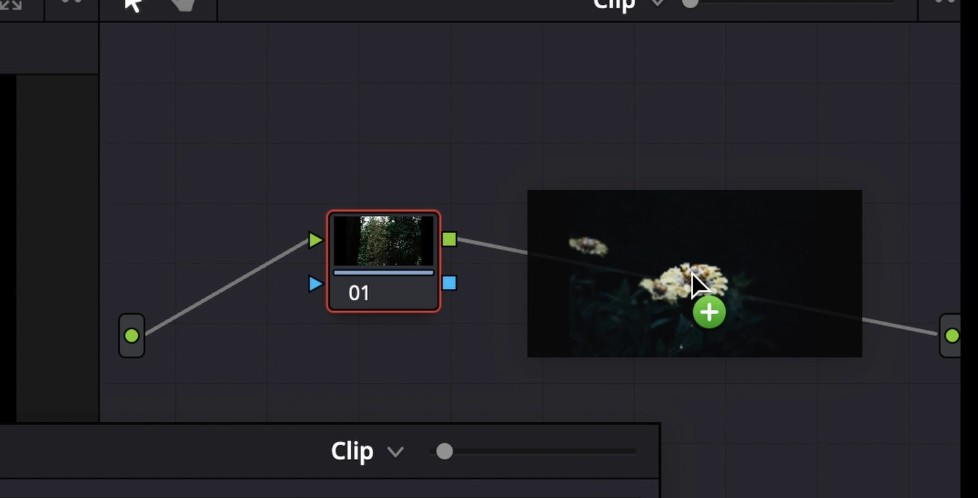
ここまで引っ張っって来れたらドラッグを終了して離します。離す前にノードツリーの線上で緑のプラス+マークがでていることを確認してください↓

注意点
注意点としては、ドラッグ&ドロップの最後のところで「+」の緑色のマークが表示された場所でドロップ(マウスから指を離す)することです。ノードツリーを繋いでいる線上であればすぐにこの緑の+マークが現れると思います。
完成図↓新たなノードがドラッグ&ドロップによりノードツリーにペーストされました。森林の画像にも花と同じFilmLUTが当たって、色味が変化しましたよ。

この方法であれば、あらかじめ調整済みのノードツリーから必要なノードだけを選んで別クリップに適用できるので超便利ですね。コピペというかドラッグ&ドロップでしたね(苦笑)簡単なので是非試してみてください。
ちなみにこの方法は英国BBCのカラーリストDarren MostynさんのYouTubeで習ったものです。以下にそちらのリンクを貼っておきます。英語ですが気になる方はチェックしてみてください。DarrenさんDaVinciResolveの有益情報ありがとう。
https://youtu.be/GYKbwSKTUXo?si=m9c3okb8bYdRd46p

 英国BBCのカラーリストが公開しているDaVinciResolveのノードツリーが素晴らしい件
英国BBCのカラーリストが公開しているDaVinciResolveのノードツリーが素晴らしい件 YouTuber本人だけが使えるお安い音源BGMサイト『Audio Stock』規約を深掘り
YouTuber本人だけが使えるお安い音源BGMサイト『Audio Stock』規約を深掘り DavinciResolveで音声ファイルがレンダーキューに追加できない書き出せない場合の解決法
DavinciResolveで音声ファイルがレンダーキューに追加できない書き出せない場合の解決法
コメントを残す