脱イラレ!秒で完成Affinity Photoで3Dテキストを作ろう【超初心者向き】

超簡単!Affinity Photoで浮き出た立体文字を作る方法
どうも、バズメンくんです。今日はイラレやフォトショップの代わりになると最近巷で噂のAPPを使って三次元の立体文字を作ってみます。超絶簡単ですので初心者さんも安心。
使用するソフトは『Affinity Photo』です。
Affinity Photoの使い方 『1分で立体文字が作れます。』
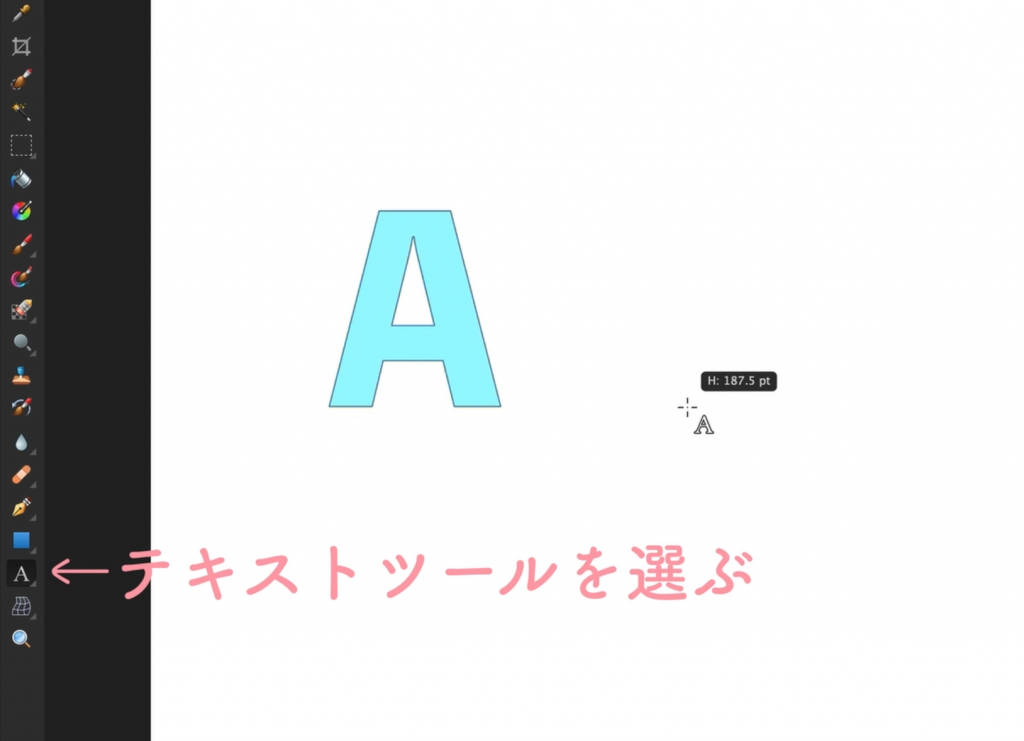
Affinity Photoを起動したら、新規プロジェクトを開き、テキストツールを選択して文字を打ち込みます。

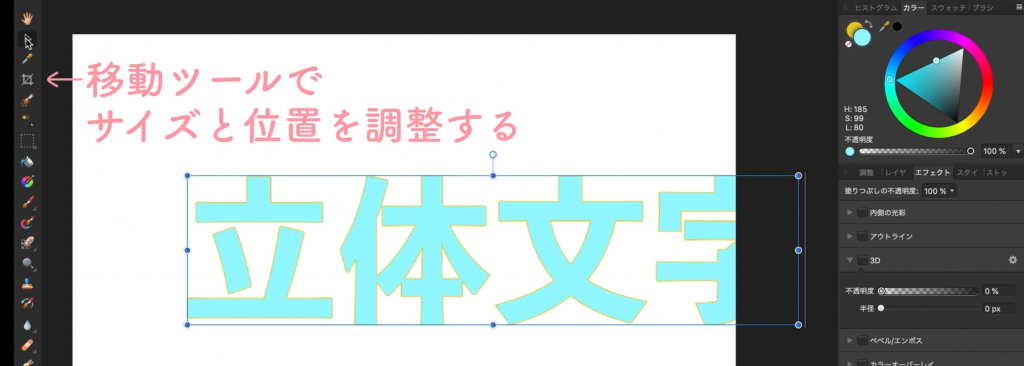
好みの文字列を打ち込んだら「移動ツール」を選び、テキストのサイズと位置を決めます↓

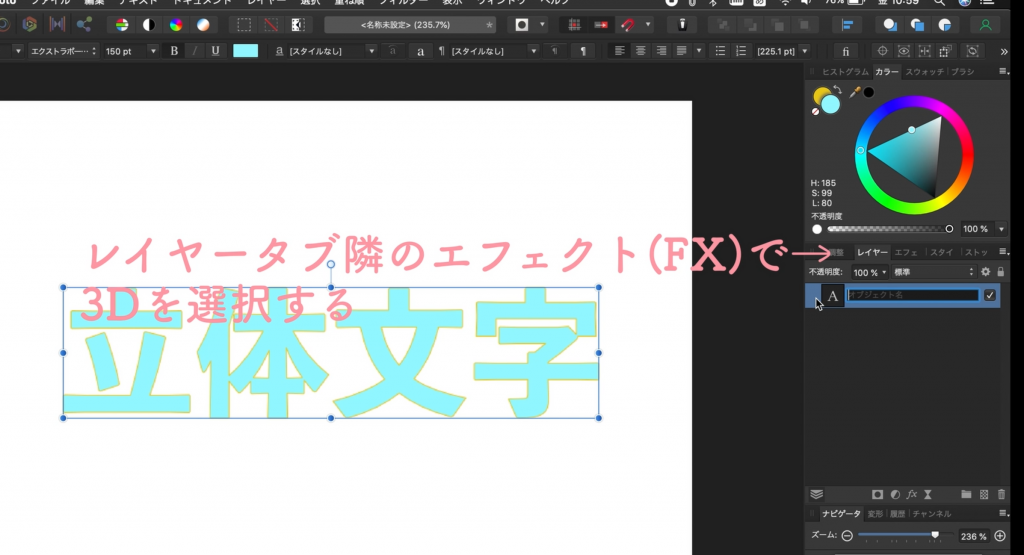
文字を打ち込んだレイヤーを選択し、レイヤ隣にある「エフェクト」を押します。その中の「3d」を選び半径の値を調整します↓

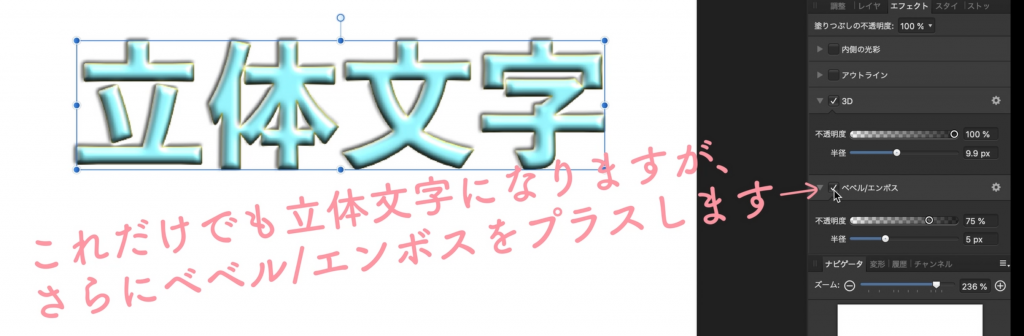
これで、もう立体の3Dテキストになりました。これで完成でも良いのですが、さらに「ベベル/エンボス」を追加でかけます。
べべル/エンボスエフェクトも同じ場所にあります。これも値を調整して最適にしてください↓

次に色を決めましょう。
3Dテキストの色を調整する
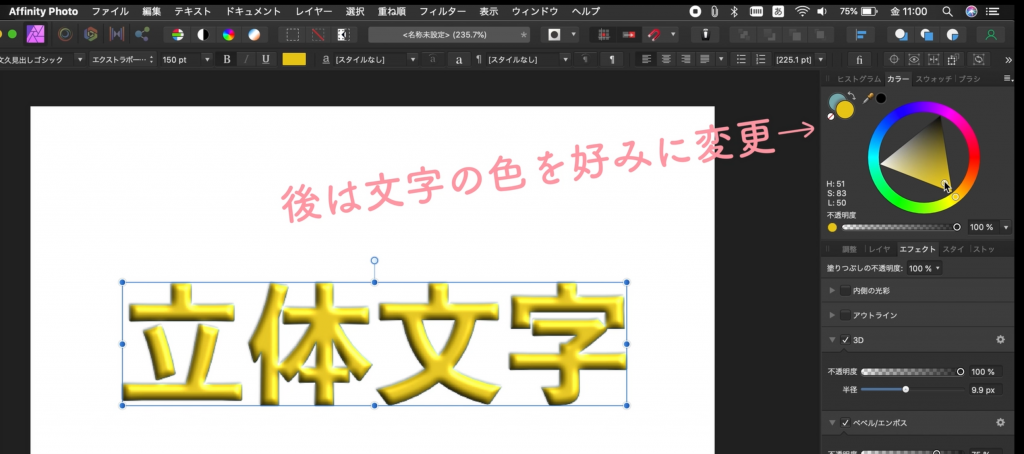
浮き出た立体のテキストに色を乗せるには右上にあるカラー選択パネルから好みの色を選びます。
テキストの輪郭と本体部分の二色選択してください↓

矢印のところをクリックすることで輪郭色と本体の色を入れ替えることができます。
今回はゴールドな雰囲気にしてみました。
以上であっという間に立体文字のテキストが完成しました。後は回転させたり言葉を重ねたりしてサムネやブログにあう文言デザインを作っていきましょう。
どうですか?簡単でしたね。これで普段使わない人には高額なAdobeのIllustratorサブスクから卒業できますね。
今回はAffinity Photoを使いましたが、よりデザイン力の強いAffinity Designerというアプリもあります。こちらがよりイラレに近いことが可能ですが、どちらか一方を購入するなら写真を高度に編集できるAffinity Photoをおすすめします。今日のような簡単なテキストならこちらで十分作ることが可能です。
今日の内容を動画で説明したYouTubeもあります。よろしければバズメンくんのYouTubeチャンネルでご覧ください。これからもAffinity関係動画をちょこちょこ投稿していく予定ですので、一緒に学んでいきましょう。
ではまた〜

 Affinity Photoを使用したフォーカス結合のやり方【マクロ撮影の場合】
Affinity Photoを使用したフォーカス結合のやり方【マクロ撮影の場合】 Adobeのサブスクが高い?買い切りアプリAffinityがお勧めです【デザイン&フォトツール】
Adobeのサブスクが高い?買い切りアプリAffinityがお勧めです【デザイン&フォトツール】
コメントを残す