MacBook Proで二画面を切り替えつつプロジェクターで投影する方法
OBSというアプリを使用して映写イベントや会議・VJをかっこよくしよう。
今日はOBS(Open Broadcaster Software)というアプリの基本的な使い方を紹介します。
このアプリは多用途に耐えるつくりなのですが、ゲームやユーチューブの実況、ツイキャスなど放送用のアプリとして盛んに使用されています。
この記事ではスイッチングの必要な映写・映像イベント、簡易なVJ的使用法を説明します。
どんなことが出来るかというと、例えばプロジェクタが一台しかない現場で色々な映像素材を切り替え(スイッチング)しながら投影できます。一例をあげるなら自分の作った映像作品の発表の合間に休憩画面を表示するとか、CMを入れるとか、会議の資料をその場で作りながら発表するなども可能です。
まず、OBSの素晴らしいところを列挙
1:とにかく無料!これだけ高機能で無料とか信じられません。
2:機能が豊富、いろいろ自由な画面設計を自分でつくれます。
3:わかりやすいUI。慣れてしまえば結構簡単に基本操作ができます。
4:使用している方が多いので使い方情報が豊富にネット掲載されている。
フリーソフトなのでダウンロードする必要があるのですが、ちょっと不安になりますよね。そんな方はグーグルで「OBS 危険」とか「OBS 詐欺」とか調べて見てください。むしろ使っている人のサイトが沢山出てくると思います。ということで他の方々のレビューを信じバズメンくんは大丈夫そうと思って使っています。
フリーソフト、シェアソフト界隈では有名なものなのだそうです。
ということで、ダウンロード先はこちらからhttps://obsproject.com/ja/download
macを選びpcにインストールできたらこのマークがでるでしょうか?

こちらをクリックして起動します。ここからはMacBook Proでの使い方で説明しますが、Winバージョンも基本操作は似ていますのでご心配なく。(むしろwin向けに本来作られているみたい)
OBSをMacBookProで起動してみる
その前にMacBookをまだ持っていない方はアマゾンや楽天で10万円代で買えるMacBook Proをチェックしよう!↓
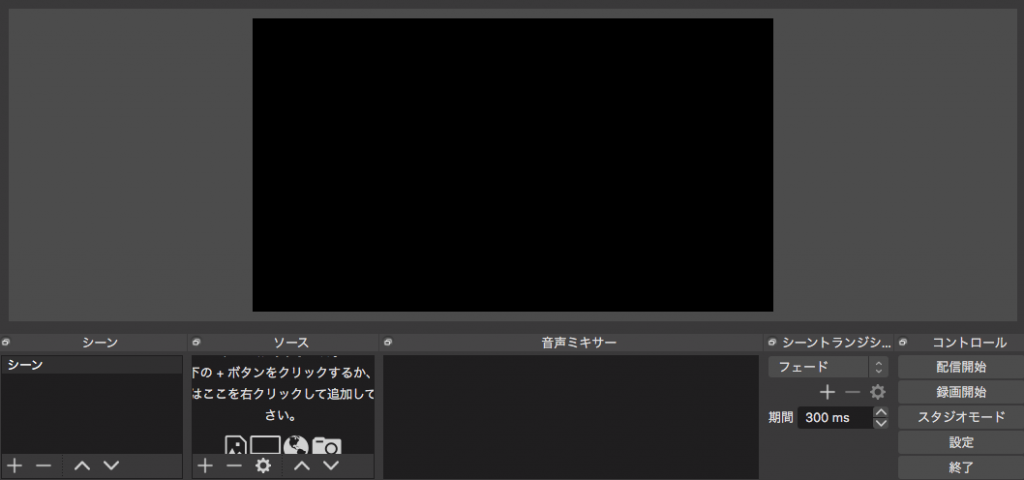
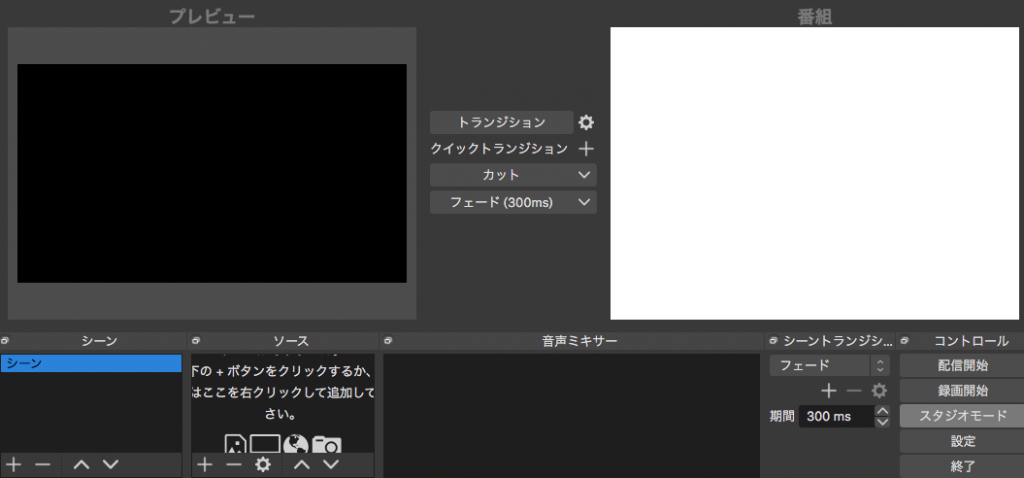
起動すると、画面が表示されます。
【当初の起動画面↓】

初期設定では中央に黒い画面が一つですが、これを二画面に変えます。右下にある「コントロール」パネルからスタジオモードを選択します。
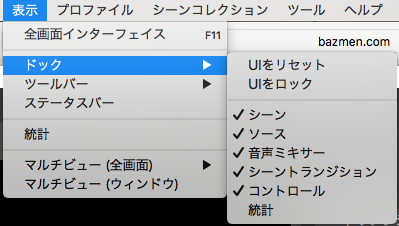
*コントロールパネルが表示されていない場合は【表示】から→【ドック】→【コントロール】を選びチェックを入れます。(画像3)
【スタジオモードのボタン↓】

(画像3 コントロールパネルが表示されていない場合↓)

どうでしょう、先ほど一画面だった黒い資格が左右に別れて二画面になりましたでしょうか。ここでは左黒、右白になっています↓

左に「プレビュー」右に「番組」という画面が出ています。
後ほどまた説明致しますが、この「番組」という画面がプロジェクターで投影される画面になります。左の「プレビュー」は次に切り替える画面を準備するところと考えて下さい。
実際に画像を入れた方が分かりやすいので早速試していきますね。
まず、上映(投影)素材を読み込みましょう。
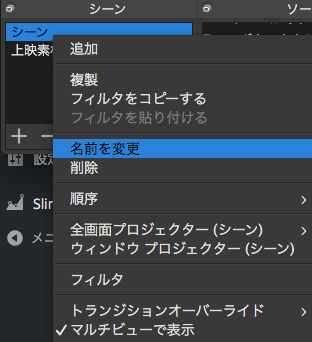
左下のシーンから➕をクリックします。するとシーン名を決めて下さいという表示がでるので、名前をつけます。ここでは「上映素材ータイトル」という名前にしました。また、名前を変えたいときは名前を変えたいシーンの上で二本指でクリックするとダイアログが開きますので、そこで「名前の変更」を選択します↓

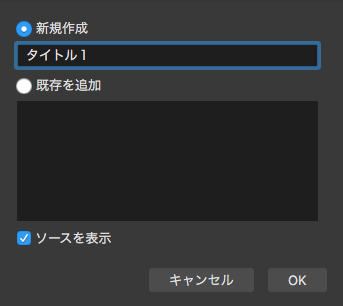
次にシーンの一つ右側の枠「ソース」を見て下さい。その下にある➕ボタンを押して、ソースのタイトルを決めます。ここでは「タイトル1」としました。ここで注意点*使えない文字列や英数字記号などを入力するとOKボタンが反応しません。OKが押せないときはタイトル名を平仮名等に変えて見て下さい。OKを押せたら次はソースの取り込みを説明します。

ソースの取り込み
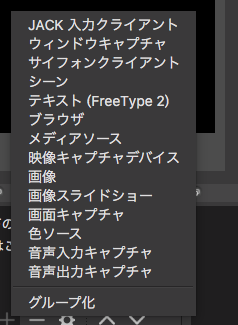
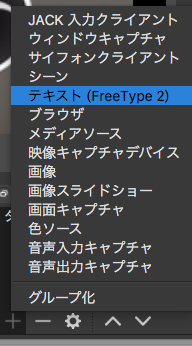
上記のOKを押すと、「一体なんのソースを取り込むつもりだい?」というダイアログが表示されます↓
テキスト、メディアソース、画像、音声など色々でますね。
まずは、画像を選んでみましょう。

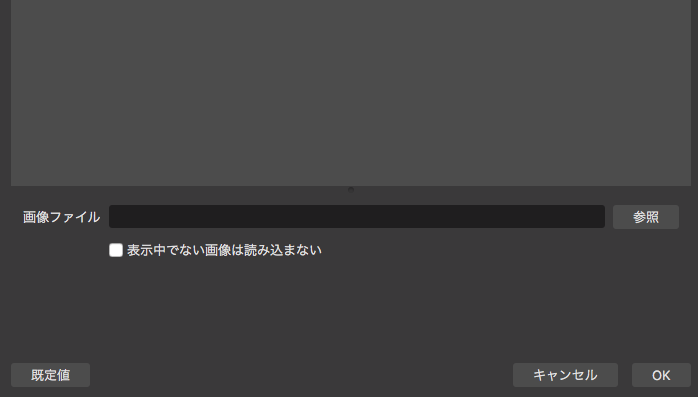
画像を選択すると、pc内のどの画像を使うかを聞かれます。
「参照」を押して、macの中からご自分の使いたい画像を選んで下さい。

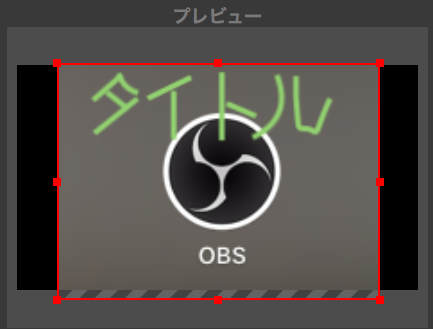
試しに、タイトル1にはOBSのロゴに「タイトル」と書いた画像を読み込んでみました。すると左の画面にそれが表示されます↓
赤枠で囲われているのが読み込んだ画像です。ちょっと小さいですね・・↓

赤枠の四隅のポイントをドラッグ(クリックしたままひっぱる)すると拡大できます。*やり直しが効かないので失敗した場合は再読み込みしましょう。(control zが効かない・・)

好みのサイズに拡大縮小が可能です。ただ画像が荒くなったりするので最初から適切なサイズの画像を用意するとよいでしょう。(この例では左右の画像が足らず下地の黒みがみえています。)
では、次にタイトルの次に表示したいシーンを同じ要領で追加していきます。
シーンの追加(テキストを追加するには)
再び「シーン」から➕を押し「内容」と名前をつけます。そのまま「内容」を選択した状態でソース欄に写り、今度はソース欄の➕で「テキスト」を選んでみましょう(画像8)するとテキスト名を決めた後にテキスト入力画面が表示されます。
【画像8↓】ソースにテキストを選ぶ

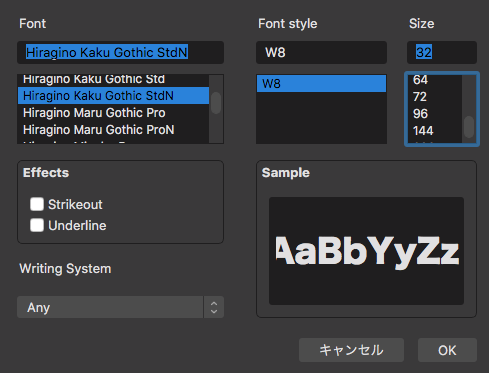
すると、テキスト名を決めた後で【テキスト入力画面】が表示される。ここでは文字の大きさ(推奨は72)、フォントなどを選択することが出来る。
今回のフォントはhiragino kaku gothic stdnを選んだ。これで日本語が入力できる↓
OKを押すといよいよテキストを打ち込む。

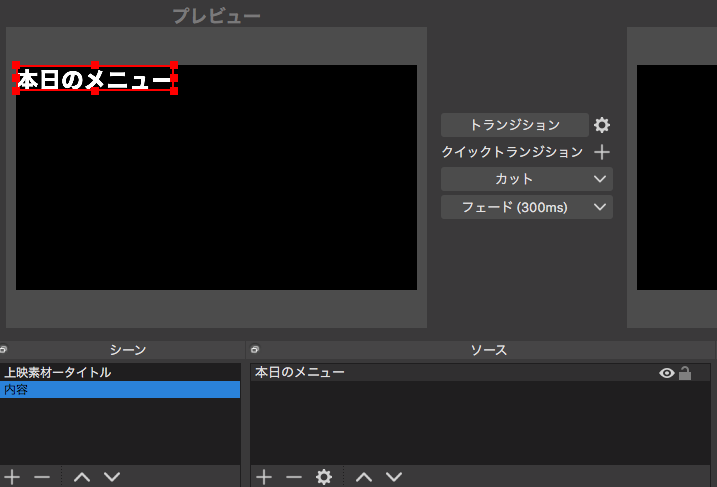
試しに「本日のメニュー」と入れてみた。テキスト枠に入力した文字列がそのまま上部に表示される↓

OKをおせば赤枠で囲まれた文字『本日のメニュー』が見えるはずだ。
これも位置を変えたりサイズをひっぱって(赤いポイントをドラッグ)調整しよう。

さてこれで、二つの映像要素が取り込めました。
1:シーン「上映素材ータイトル」にはソース名『タイトル』の素材が
2:シーン「内容」にはソース欄にテキストで『本日のメニュー』の素材が
以上二点が入っています。
では、次にこの二つの要素を二画面に振り分けしてみましょう。
要素を二画面に振り分ける
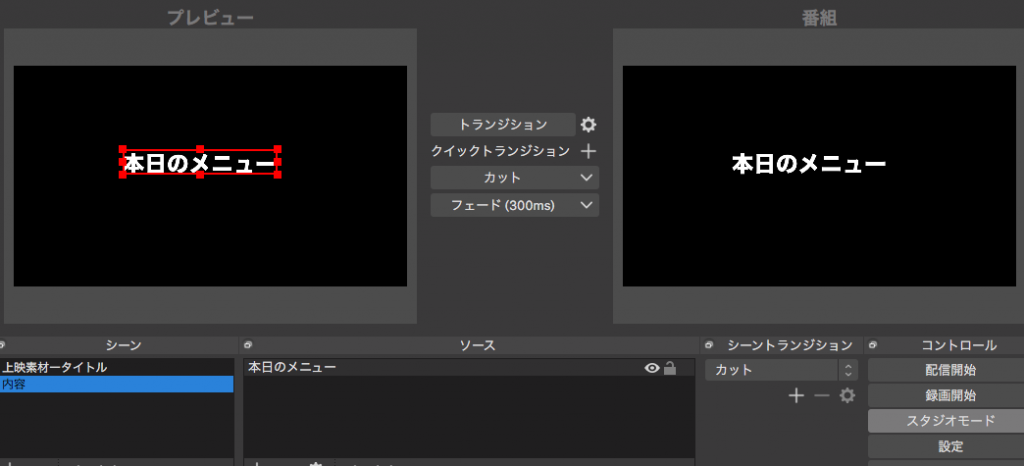
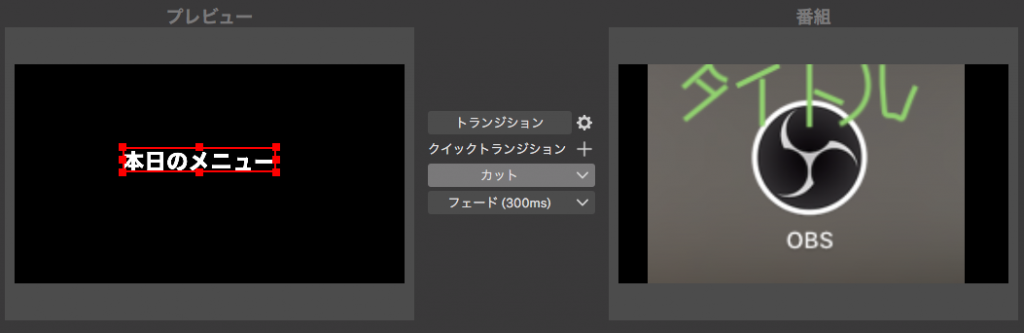
ソースの『本日のメニュー』が選択されている状態で二画面の中央にある「カット」を押して見て下さい。すると左プレビューに写っていた画面が右側の番組画面にも表示されたでしょうか。↓

では、次にシーンの「上映素材ータイトル」を選択して見て下さい。すると『タイトル1』が左プレビュー画面に映りますね。この状態でプロジェクターにつないでおくと、番組画面の『本日のメニュー』が投影されます。
一方左プレビュー画面の『タイトル1』の画像はご自身のpcにだけ表示されます。
*プロジェクターでの画面の割り振りの仕方は別記事で書きます。
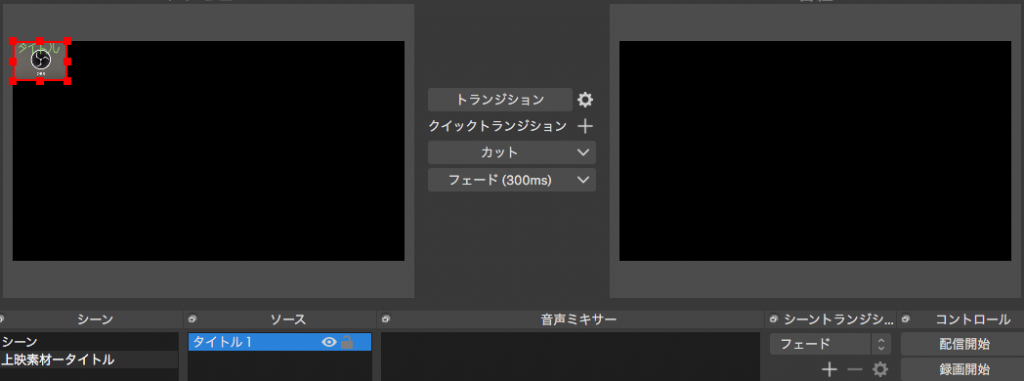
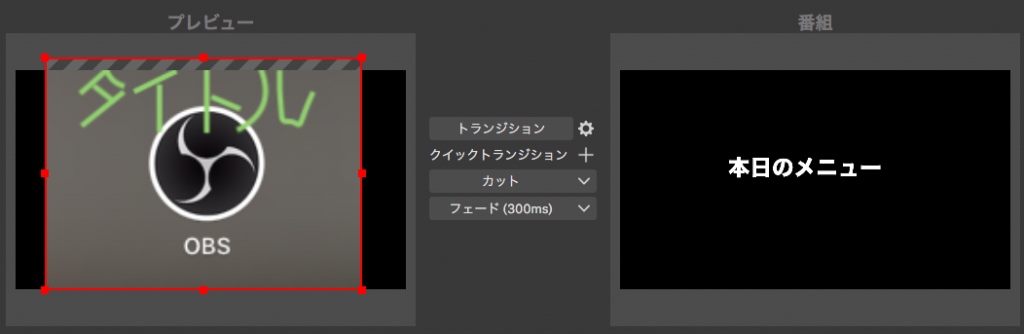
左右2画面に別々の素材が選ばれた状態↓

上記の左右を真ん中の「カット」もしくは「フェード」を押すことで一瞬で切り替えられる↓

このようにして、シーンとソースを増やして行くことで様々な映像をチャンネルのように切り替えることが可能です。よくテレビのディレクターがスイッチャーで場面を切り替えたりするあの感じです。
お客さんに見えている画面は右の番組『タイトル1』
オペレータ(自分)しか見えなくて次に準備している画面左『スポンサー』など、次々と重ねて作り上げることが可能です。
何よりもテキスト、色、画像キャプチャ、動画、音声、ブラウザー画面など多様な素材を放り込めるのがこのアプリOBSの強みだといえるでしょう。
では、今日はここまで引き続きプロジェクターをMacBook Proに接続して実際に二画面を行き来する仕組みを説明したいと思います。
next→『プロジェクターを繋いでOBSを2画面に割り振る方法』(執筆中)

 遂にキター!ヤフオクの写真が10枚掲載可能に。オークション出品も対応スタート
遂にキター!ヤフオクの写真が10枚掲載可能に。オークション出品も対応スタート ヤフオクの検索アルゴリズムが変更か?検索上位表示の方法が変わる可能性あり。
ヤフオクの検索アルゴリズムが変更か?検索上位表示の方法が変わる可能性あり。 ヤマト運輸 個人、中小企業も送料が10月一斉値上げか?運賃改定表が来たぞ!
ヤマト運輸 個人、中小企業も送料が10月一斉値上げか?運賃改定表が来たぞ! オークタウンで注意すること。落札者を削除した場合の再出品は二重出品の危険あり。
オークタウンで注意すること。落札者を削除した場合の再出品は二重出品の危険あり。 オシャレさんなら、こうやってヤフオクで稼いだらいいじゃない【ファッショニスタのオークション】
オシャレさんなら、こうやってヤフオクで稼いだらいいじゃない【ファッショニスタのオークション】
続きが知りたい!!
匿名希望さんコメントありがとうございます。OBSですね!あれからバージョンアップもしているはずなので、こちらも再勉強しなくてはと思っています。いつの日か、いつの日か書きたいです。ありがとうございます!